Im Rahmen dieses Projektes wurde das Potential neuartiger Interaktions- und Visualisierungstechniken zur Bearbeitung von Node-Link Diagrammen (z.B. UML-Diagramme, Geschäftsprozessmodelle etc.) erforscht. Dabei war es das Ziel, die vielversprechendsten Ansätze (z.B. Multitouch-Gesten) zu finden, um das Editieren und das Explorieren von Node-Link-Diagrammen zu erleichtern. Die erarbeiteten Techniken wurden mit Hilfe iterativer Entwicklungsprozesse realisiert und durch Laborstudien evaluiert. Sie sind in einem System implementiert, das als Basis für weitere Forschungsarbeiten im Bereich der Diagramm-Interaktion dienen kann. Sie können jedoch auch auf andere Anwendungsgebiete übertragen werden.
Erstellung und Bearbeitung von Node-Link-Diagrammen auf interaktiven Displays
Visuelle Repräsentationen von Graphen in Form von Node-Link-Diagrammen spielen eine wichtige Rolle in vielen Anwendungsbereichen, zum Beispiel bei der Softwaremodellierung, in der Biologie oder im Prozessmanagement. Neben dem Explorieren und Analysieren werden in vielen Situationen Diagramme per Hand erstellt und editiert. Dafür werden sie auf Papier oder Whiteboards gezeichnet oder in digitalen Diagrammeditoren bearbeitet. Die Interaktion mit mausbasierten Editoren ist jedoch oft mühselig, außerdem existiert keine nahtlose Integration von handgezeichneten Skizzen.
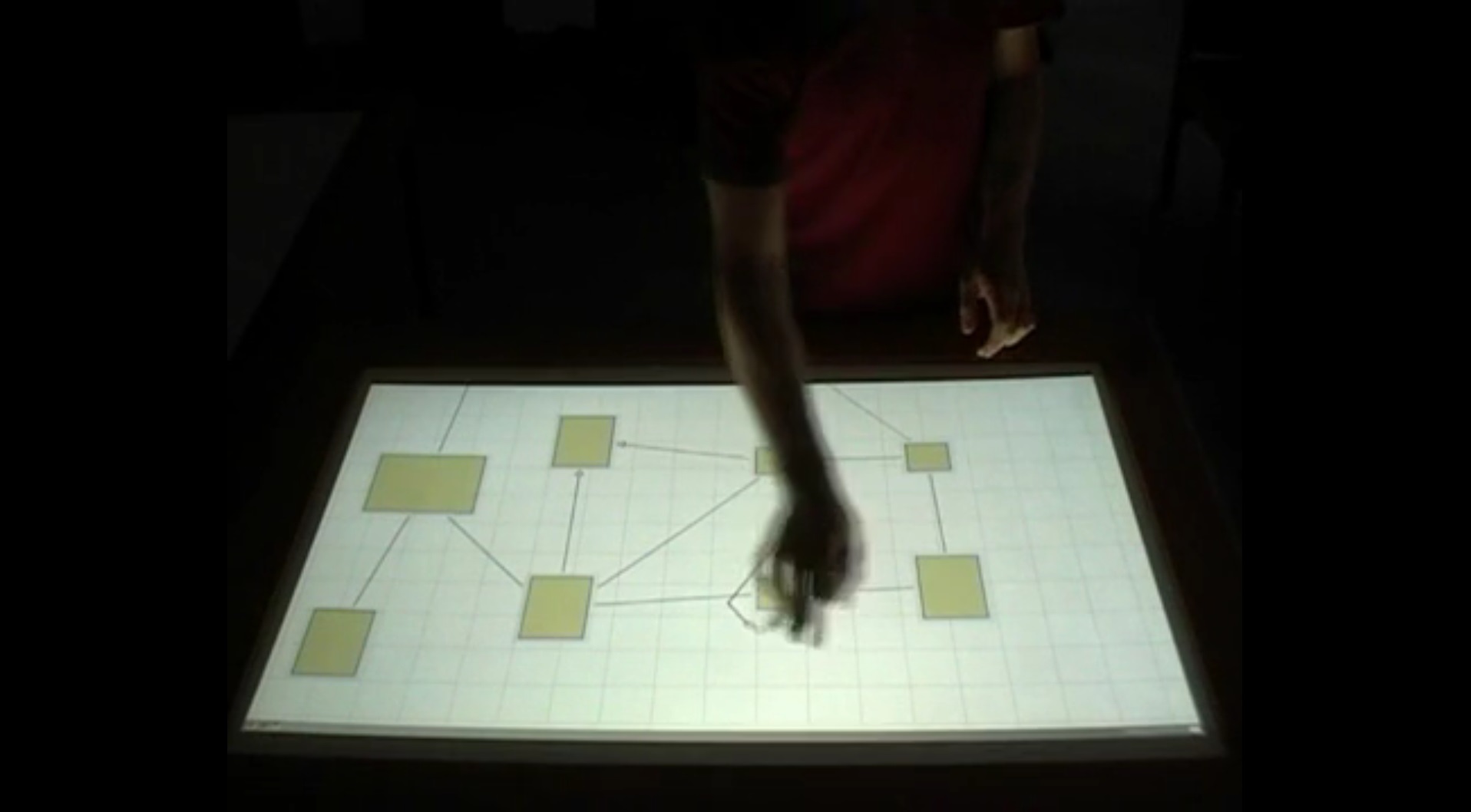
Im Rahmen dieses Projekts wurde daher das Potential neuartiger Technologien, wie interaktive Displays und digitale Stifte und Papier, zur Bearbeitung von Node-Link Diagrammen erforscht. Insbesondere spielte dabei die Kombination von Multitouch- und Stifteingabe eine wichtige Rolle. Sie erlaubt nicht nur die simultane Ausführung mehrerer Aktionen, sondern auch den schnellen Modus-Wechsel mit Gesten, wobei sich Finger- und Stiftinteraktion sinnvoll ergänzen können.
Ergebnisse
Im Rahmen dieses Projekts wurde ein Prototyp entwickelt, der die folgenden Funktionalitäten bietet:
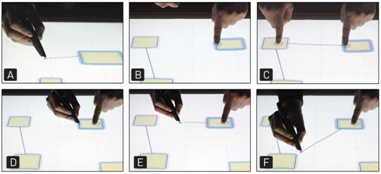
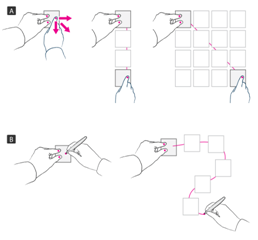
- Interaktion mit Finger- und Stiftgesten: Das realisierte Gesten-Set basiert auf einer Sammlung von Gesten, die von Nutzern vorgeschlagen wurden.
- Berücksichtigung von zwei vorherrschenden mentalen Modellen: Strukturiertes Editieren (Erstellung von Diagrammen, indem Elemente aus Menüs ausgewählt werden) sowie das Skizzieren von Diagrammen (freies Zeichnen wie auf elektronischen Whiteboards).
Multitouch Layouttechniken fĂĽr interaktive Displays
Das präzise Ausrichten von grafischen Objekten sowie die Erstellung von Layouts sind elementare Vorgänge bei der Arbeit mit verschiedensten Software-Tools, wie beispielsweise Grafik- und Präsentationsanwendungen oder auch Diagramm-Editoren. Für solche Anwendungen scheint die Verwendung von interaktiven Displays vielversprechend. Ziel dieses Projektes war die Entwicklung und Evaluation von Interaktionstechniken sowie virtuellen Werkzeugen, welche den Anwender bei Layoutaufgaben in Tabletop-Umgebungen unterstützen.
Ergebnisse
Als Ergebnis dieses Projekts wurde das NEAT-System entwickelt (Natural and Effective Layout Techniques). Es besteht aus drei Kernkomponenten:
- Interaktives Hintergrund-Grid: Dabei handelt es sich um ein interaktives Gitter, das auf dem Hintergrund der Zeichenfläche angezeigt wird. Es erlaubt die präzise Positionierung von grafischen Objekten mit Hilfe von Snap-Dragging. Die Zellgrößen des Gitters können durch Multitouch-Eingaben interaktiv eingestellt und verändert werden. Darüber hinaus ist es möglich, ein orthogonales Grid schnell und nahtlos in ein radiales Grid zu überführen.


-  Multitouch-Alignment-Guides: Diese Hilfslinien werden explizit erstellt, zum Beispiel indem sie gezeichnet werden, und können mit Hilfe eines Anfassers frei positioniert werden. Die Hilfslinie kann jede beliebige Form annehmen (von Geraden über Kurven bis hin zu Kreisen oder Rechtecken) und erlauben es, grafische Objekte zu binden. Diese können dann entlang der Linie mit Hilfe von Multitouch-Interaktion positioniert und ausgerichtet werden.


-  Layout-Gesten: Es wurde ein Set von von Multitouch-und Stift-Gesten entwickelt, die es erlauben grafische Objekte schnell zu vervielfältigen und sie pixelgenau zu einander auszurichten. Die Gesten sind abstrakter Natur, müssen also erlernt werden, und adressieren explizit die Anforderungen von Modellierungsexperten.

Off-Screen Visualisierung fĂĽr Node-Link Diagramme
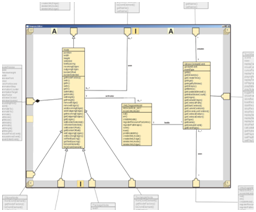
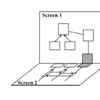
Node-Link Diagramme, wie zum Beispiel Software-Modelle, werden in vielen Situationen so groß, dass sie in Gänze nur schwer auf üblichen Displays dargestellt werden können. Dies hat zur Folge, dass in Überblicksansichten die Inhalte nur schwer lesbar und Zusammenhänge oft kaum mehr zu erkennen sind. Dieses Projekt beschäftigt sich damit, moderne Visualisierungstechniken zu nutzen, um große Graphen verständlicher und leichter navigierbar zu machen.
Ergebnisse
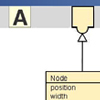
Zur Unterstützung der Exploration großer Diagramme wurde eine Fokus- und Kontext-Technik entwickelt. Sie erlaubt es, schnell zu momentan nicht sichtbaren Knoten eines Diagramms zu navigieren. Bei der Vergrößerung eines Diagrammausschnitts werden Stellvertreterobjekte für die außerhalb des sichtbaren Bereichs liegenden Knoten am Rand des Displays angezeigt. Diese interaktiven Stellvertreterobjekte geben dem Nutzer Kontextinformationen. Indem sie angeklickt werden, erlauben sie eine schnelle automatische Navigation zum verknüpften Diagramelement.
Publikationen
@inbook{fixme,
author = {Mathias Frisch and Raimund Dachselt},
editor = {Thomas Schlegel},
title = {Kombinierte Multi-Touch und Stift-Interaktion: Ein Gesten-Set zum Editieren von Diagrammen},
booktitle = {Multi-Touch: Interaktion durch Ber\"{u}hrung},
series = {Xpert.press},
year = {2014},
month = {2},
isbn = {978-3-642-36112-8},
pages = {89--116},
doi = {10.1007/978-3-642-36113-5_5},
url = {http://dx.doi.org/10.1007/978-3-642-36113-5_5},
publisher = {Springer Berlin Heidelberg}
}Weitere Materialien
@article{Frisch-2013-InfoVisOffScreen,
author = {Mathias Frisch and Raimund Dachselt},
title = {Visualizing Off-Screen Elements of Node-Link Diagrams},
booktitle = {Information Visualization},
volume = {12(2)},
year = {2013},
month = {4},
pages = {133--162},
numpages = {30},
publisher = {SAGE}
}Weitere Materialien

Visualization and Interaction Techniques for Node-Link Diagram Editing and Exploration
@phdthesis{fixme,
author = {Mathias Frisch},
title = {Visualization and Interaction Techniques for Node-Link Diagram Editing and Exploration},
series = {Informatik},
year = {2012},
month = {6},
isbn = {978-3-8439-0563-3},
location = {Otto-von-Guericke-Universit\"{a}t Magdeburg},
numpages = {253},
url = {http://www.dr.hut-verlag.de/978-3-8439-0563-3.html},
publisher = {Verlag Dr. Hut},
address = {M\"{u}nchen}
}Weitere Materialien
@inproceedings{frisch-2012-ITS,
author = {Mathias Frisch and Ricardo Langner and Raimund Dachselt},
title = {NEAT: A Set of Flexible Tools and Gestures for Layout Tasks on Interactive Displays},
booktitle = {Proceedings of the ACM International Conference on Interactive Tabletops and Surfaces 2011},
series = {ITS '11},
year = {2011},
month = {11},
isbn = {978-1-4503-0871-7},
location = {Kobe, Japan},
pages = {1--10},
numpages = {10},
doi = {10.1145/2076354.2076356},
url = {http://doi.acm.org/10.1145/2076354.2076356},
acmid = {2076356},
publisher = {ACM},
address = {New York, NY, USA},
keywords = {alignment, bimanual interaction, constraints, expert mode, gestures, multi-touch, pen input, tabletops}
}Weitere Materialien
@inproceedings{Heydekorn-2011-MuC,
author = {Jens Heydekorn and Mathias Frisch and Raimund Dachselt},
title = {Evaluating a User-Elicited Gesture Set for Interactive Displays},
booktitle = {Proceedings of Mensch und Computer 2011},
series = {Mensch und Computer 2011},
year = {2011},
month = {9},
isbn = {978-3-486-71235-3},
location = {Chemnitz, Germany},
pages = {191----200},
numpages = {10},
publisher = {Oldenbourg Publishing},
address = {Munich, Germany}
}Weitere Materialien
@inproceedings{frisch-2011-CHI,
author = {Mathias Frisch and Sebastian Kleinau and Ricardo Langner and Raimund Dachselt},
title = {Grids \& Guides: Multi-Touch Layout and Alignment Tools},
booktitle = {Proceedings of the Conference on Human Factors in Computing Systems},
series = {CHI '11},
year = {2011},
month = {5},
isbn = {978-1-4503-0228-9},
location = {Vancouver, BC, Canada},
pages = {1615--1618},
numpages = {4},
doi = {10.1145/1978942.1979177},
url = {http://doi.acm.org/10.1145/1978942.1979177},
acmid = {1979177},
publisher = {ACM},
address = {New York, NY, USA},
keywords = {interactive grids, layout techniques, manual diagram layout, multi-touch alignment guides, snap-dragging}
}Weitere Materialien
@inproceedings{fixme,
author = {Mathias Frisch and Ricardo Langner and Sebastian Kleinau and Raimund Dachselt},
title = {A Multi-Touch Alignment Guide for Interactive Displays},
booktitle = {Proceedings of the ACM International Conference on Interactive Tabletops and Surfaces 2010},
series = {ITS '10},
year = {2010},
month = {11},
isbn = {978-1-4503-0399-6},
location = {Saarbr\"{u}cken, Germany},
pages = {255--256},
numpages = {2},
doi = {10.1145/1936652.1936703},
url = {http://doi.acm.org/10.1145/1936652.1936703},
acmid = {1936703},
publisher = {ACM},
address = {New York, NY, USA},
keywords = {alignment, interactive surfaces, multi-touch}
}Weitere Materialien
@inproceedings{fixme,
author = {Mathias Frisch and Jens Heydekorn and Sebastian Schmidt and Miguel Nacenta and Raimund Dachselt and Sheelagh Carpendale},
title = {Editing and Exploring Node-Link Diagrams on Pen- and Multi-Touch-operated Tabletops},
booktitle = {Proceedings of the ACM International Conference on Interactive Tabletops and Surfaces 2010},
series = {ITS '10},
year = {2010},
month = {11},
isbn = {978-1-4503-0399-6},
location = {Saarbr\"{u}cken, Germany},
pages = {304},
numpages = {1},
doi = {10.1145/1936652.1936732},
url = {http://doi.acm.org/10.1145/1936652.1936732},
acmid = {1936732},
publisher = {ACM},
address = {New York, NY, USA}
}Weitere Materialien
@inproceedings{fixme,
author = {Mathias Frisch and Raimund Dachselt},
title = {Off-Screen Visualization Techniques for Class Diagrams},
booktitle = {Proceedings of the ACM Symposium on Software Visualization 2010},
year = {2010},
month = {10},
isbn = {978-1-4503-0028-5},
location = {Salt Lake City, USA},
pages = {163----172},
numpages = {10},
doi = {10.1145/1879211.1879236},
url = {http://doi.acm.org/10.1145/1879211.1879236},
acmid = {1879236},
publisher = {ACM},
keywords = {UML, contextual view, interaction, navigation, node-link diagrams, off-screen visualization}
}Weitere Materialien
@inproceedings{fixme,
author = {Jens Heydekorn and Mathias Frisch and Raimund Dachselt},
title = {Eine Architektur zum flexiblen Einsatz von gestischer Interaktion},
booktitle = {Proceedings of Mensch und Computer 2010},
year = {2010},
month = {9},
isbn = {978-3486704082},
location = {Duisburg, Germany},
pages = {321----330},
numpages = {10},
publisher = {Oldenbourg Publishing}
}Weitere Materialien
@inproceedings{fixme,
author = {Mathias Frisch and Jens Heydekorn and Raimund Dachselt},
title = {Diagram Editing on Interactive Displays Using Multi-Touch and Pen Gestures},
booktitle = {Proceedings of the International Conference on the Theory and Application of Diagrams 2010},
year = {2010},
month = {8},
isbn = {978-3-642-14599-5},
location = {Portland, Oregon},
pages = {182----196},
numpages = {15},
url = {http://portal.acm.org/citation.cfm?id=1884734.1884759},
acmid = {1884759},
publisher = {Springer},
keywords = {digital pen, interaction techniques for diagrams, mental models, multi-touch and pen interaction, sketching, tabletops, user-centered approach}
}Weitere Materialien
@article{fixme,
author = {Jens Heydekorn and Mathias Frisch and Raimund Dachselt},
title = {Prospects of user elicited gestural interaction techniques},
booktitle = {CHI 2010 Workshop on Natural User Interfaces: The Prospect and Challenge of Touch and Gestural Computing},
year = {2010},
month = {4},
address = {Atlanta, Georgia, USA}
}Weitere Materialien
@inproceedings{fixme,
author = {Mathias Frisch and Jens Heydekorn and Raimund Dachselt},
title = {Investigating Multi-Touch and Pen Gestures for Diagram Editing on Interactive Surfaces},
booktitle = {Proceedings of the ACM International Conference on Interactive Tabletops and Surfaces 2009},
series = {ITS '09},
year = {2009},
month = {11},
isbn = {978-1-60558-733-2},
location = {Banff, Alberta, Canada},
pages = {167--174},
numpages = {8},
doi = {10.1145/1731903.1731933},
url = {http://doi.acm.org/10.1145/1731903.1731933},
acmid = {1731933},
publisher = {ACM},
address = {New York, NY, USA},
keywords = {bimanual input, diagram editing, hand gestures, multi-touch, node-link diagrams, pen interaction, tabletop}
}@article{fixme,
author = {Mathias Frisch and Raimund Dachselt},
title = {Towards a Framework for Supporting Software Modeling Activities Through Novel Interaction and Visualization Techniques},
booktitle = {Software Engineering - Companion Volume, 2009. ICSE-Companion 2009. 31st International Conference on Software Engineering},
year = {2009},
month = {5},
location = {Vancouver, Canada},
pages = { 359----362},
numpages = {4},
doi = {10.1109/ICSE-COMPANION.2009.5071021},
url = {http://dx.doi.org/10.1109/ICSE-COMPANION.2009.5071021}
}Weitere Materialien
@inproceedings{fixme,
author = {Mathias Frisch and Raimund Dachselt and Tobias Br\"{u}ckmann},
title = {Towards seamless semantic zooming techniques for UML diagrams},
booktitle = {Proceedings of the 4th ACM Symposium on Software Visualization (Ammersee, Germany, September 16-17, 2008)},
year = {2008},
month = {9},
isbn = {978-1-60558-112-5},
location = {Ammersee, Germany},
pages = {207 -- 208},
numpages = {2},
doi = {10.1145/1409720.1409758},
url = {http://doi.acm.org/10.1145/1409720.1409758},
acmid = {1409758},
publisher = {ACM},
address = {New York, NY, USA},
keywords = {UML, diagrams, interaction techniques, models, semantic zooming, visualization, zoomable user interface}
}Weitere Materialien
@inproceedings{fixme,
author = {Raimund Dachselt and Mathias Frisch and Eike Decker},
title = {Enhancing UML sketch tools with digital pens and paper},
booktitle = {Proceedings of the 4th ACM Symposium on Software Visualization (Ammersee, Germany, September 16-17, 2008).},
year = {2008},
month = {9},
isbn = {978-1-60558-112-5},
location = {Ammersee, Germany},
pages = {203--204},
numpages = {2},
doi = {10.1145/1409720.1409756},
url = {http://doi.acm.org/10.1145/1409720.1409756},
acmid = {1409756},
publisher = {ACM},
address = {New York, NY, USA},
keywords = {Anoto, UML, sketching, software design}
}Weitere Materialien
@article{frisch-2008-CHASE,
author = {Mathias Frisch and Raimund Dachselt},
title = {Benefits of interactive display environments in the software development process},
booktitle = {Proceedings of the International Workshop on Cooperative and Human Aspects of Software Engineering 2008},
year = {2008},
month = {5},
isbn = {978-1-60558-039-5},
location = {Leipzig, Germany},
pages = {53--56},
numpages = {4},
doi = {10.1145/1370114.1370128},
url = {http://doi.acm.org/10.1145/1370114.1370128},
acmid = {1370128},
publisher = {ACM},
address = {New York, NY, USA},
keywords = {UML, diagrams, interaction techniques, models, multi touch, semantic zooming, software development process, visualization, zoomable user interface}
}Weitere Materialien